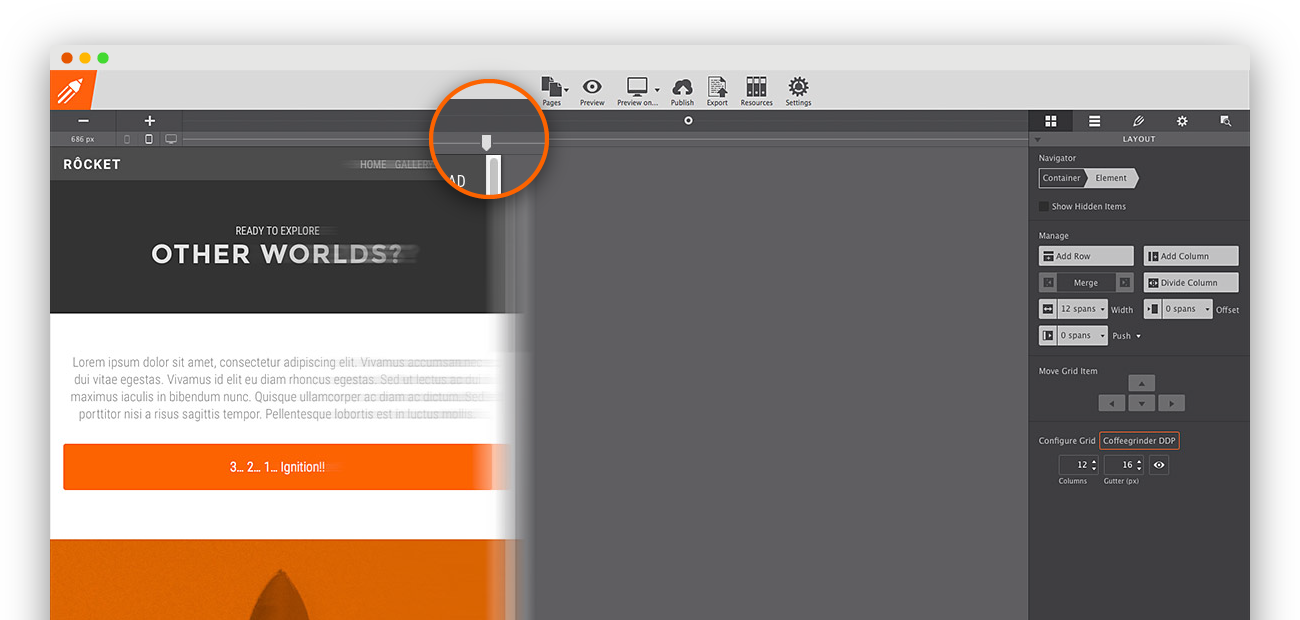
CoffeeCup Responsive Site Designer Screenshot

Responsive Site Designer provides a flexible core that can adapt based on the viewer's screen size. You can not only build the structure of your website in Responsive Site Designer you can also use advanced design to visually style elements without having to dive into the code.
With access to tools to add images, background images, gradients, shadow, radius, transitions and state functionality (hover, active, focused, visited). There are also cool features like a web inspector tool, a pane for adding metadata and footer code, plus features for integrating and customizing font icons (1600+ icons) and so much more.
Getting a good grasp of the program will allow you to create stunning device-agnostic websites in no time. We are confident that you will love the program and find it easy to use, but just in case, we have created different articles to help you on your responsive journey.
RSD:
Features a width slider and custom breakpoints for creating device-agnostic websites.
Presents a familiar front-end workflow with custom classes & IDs.
Offers the full design capabilities of CSS3, through intuitive visual controls.
Uses powerful grid systems and creates incredibly clean, production-ready, code.
Back to CoffeeCup Responsive Site Designer Details page
- Coffeecup Visual Site Designer
- Coffeecup Site Designer Themes
- Coffeecup Visual Site Designer Sitemap
- Coffeecup Visual Site Designer Themes
- Coffeecup Visual Site Designer Review
- CoffeeCup VisualSite Designer
- Coffeecup Visual Designer
- Coffeecup Css Menu Designer
- Coffeecup Visual Designer Themes
- Coffeecup Shopping Cart Designer
