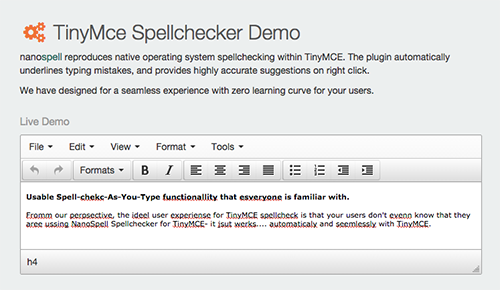
TinyMce Spellchecker Demo Screenshot

TinyMce Spellcheck Demos & Examples.
This downloadable github repository contains source-code and examples to help developers learn to use the nanospell tinymce spellcheck plugin.
The package contains tinymce spellchecker examples using html and javascript to add spelling validation to the rich editor. This tutorial can be forked on github to get to hello-world quickly and efficiently, in a reproducible way.
For background, TinyMce is a popular html editor plugin for html - coded in Javascript. It allows websites to format rich text in much the way we are familiar to do with a word processor.
TinyMce does not benefit from contextual spellchecker technology... the red underlines we all depend on in day-to-day computing.
Nanospell 'Tinymce spellchecker' plugin gives that spell-checking technology back into tinymce. It is a 3rd party plugin, and can be implemented by and web developer or general user familiar with basic html and / or javascript.
Nanospell extends conventional spellchecking by adding specialist dictionaries for English, French, German, Swedish and over 20 international languages. It also boasts specialist medical , legal and engineering dictionaries for professional usage.
This package gives you everything your need to try spellchecking in TinyMce yourself - and aims to provide a forum for community involvement in suggesting and creating future tutorials for tinymce spellchecker users.
We find that the best way to learn about code is to see it with your own eyes, so please fork, download and experiment with the tinymce example source.
Please use the wiki and comments section to communicate directly with the nanospell team.
Back to TinyMce Spellchecker Demo Details page
- Fmath Editor Tinymce Plugin
- San Andres Gta Demo Download Demo
- Mscit Demo Free Download Typing Demo
- Mscit Demo Cd Free Download Demo
- Demo Center Soccer Demo
- Demo Horse Life Demo
- Demo Iso Psp Demo
- Demo Dragon Naturally Demo
- Mscit Demo Download Demo
- Racing Game Demo Demo
